What is UIUX? Why do you need to design UIUX?
UIUX is the abbreviation of User Interface Design and User Experience Design. They are two different concepts, but they are inseparable and both are very important parts of digital design.
- UI designers are responsible for designing the appearance and design of the website, including the layout, style and interaction design of the website, etc.
- UX designers are responsible for designing the user experience of the website, including website classification, labeling and navigation, etc., to ensure that users can quickly find the information they need.
A carefully designed UIUX is definitely a very important part of digital design. Overall, UIUX can improve user experience, conversion rate, brand image and competitive advantage.

5 Reasons You Need UIUX Design
-

1|Improve user experience
UIUX design can help designers better understand user needs, thereby improving user experience and making it easier for users to use and understand digital products.
-

2|Create a more immersive digital interaction mode
UIUX design can mimic the dynamics and physical characteristics of physical products to create a more immersive digital interaction mode.
-

3|Help users better understand design intent and elements
Adding 3D elements in UIUX design can allow users to better understand the design intent and elements, making the design of the user process easier and more interesting.
-

4|Improve the quality of product design
UIUX designers can generate and process more additional information to obtain the best design results, thereby improving the quality of product design.
-

5|Help the website or APP to make more refined
A good UIUX design can help make the website more refined, such as making special design and adjustments in the typography design, making the website more beautiful and easy to use.
Which products invincible need UIUX design?
-

WEBSITE
website design
UIUX design is very important in website design to improve user experience, conversion rate, brand image and competitive advantage.
-

app
application design
UIUX design is crucial in APP application design, which can greatly improve user experience, usage rate, and enhance competitive advantage.
-

DIGITAL PRODUCT
other digital products
In addition to the first two items, there are many products that UIUX can help, such as the control interface of the Internet of Things, wearable devices, and the operation interface for vehicles.
Can UIUX help in other areas?
-

GRAPHIC DESIGN
graphic design
Graphics and text that are easy to read and understand, increasing the usability and usability of graphic design
-

BRAND DESIGN
brand design
Brand design requires UIUX design to improve the brand image and make users feel good about the brand.
-

PRODUCT DESIGN
product design
Product design requires UIUX design to improve product ease of use and usability, thereby increasing user satisfaction and loyalty.
-

INDUSTRIAL DESIGN
industrial design
Products that are easy to use and operate, thereby increasing the ease of use and usability of the product.
-

INTERIOR DESIGN
Interior design
Furniture and decoration that are easy to use and operate, thereby increasing the ease and usability of interior design.
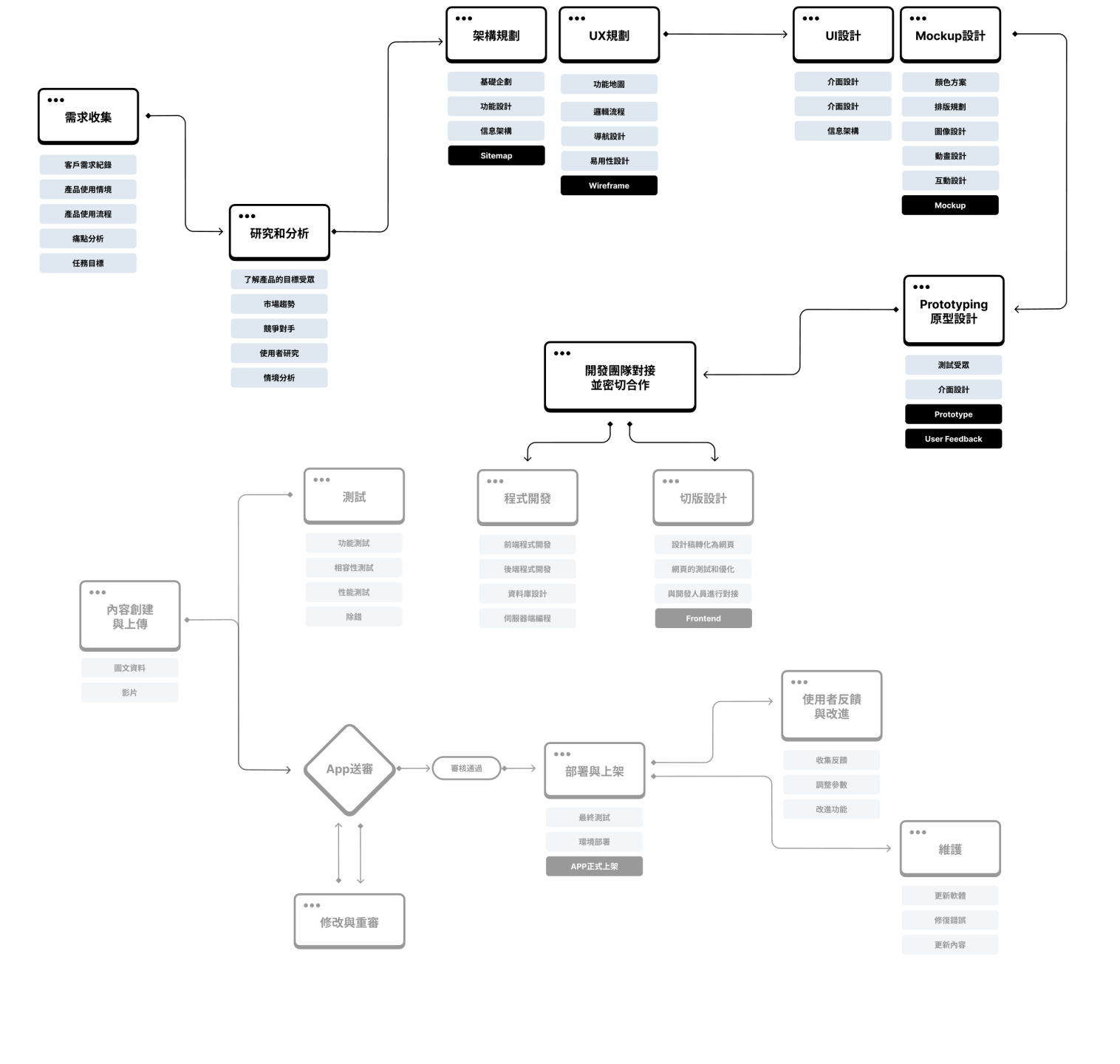
work process
The specific website development process may be slightly adjusted due to factors such as project size, team, and development tools. The specific workflow is as follows:
1|Requirements collection
At this stage, it is necessary to understand the customer's needs, pain points and goals, as well as the usage situation and process of the product, and collect as much information as possible.
2|Research and Analysis
At this stage, it is necessary to understand the target audience of the product, market trends and competitors, and conduct user research and situational analysis to determine the design direction or transform it into specific functions and processes.
3|Overall architecture and UX planning
At this stage, it is necessary to create the structure and functions of the website, including information architecture, functional maps, logical flow, functional design, navigation, etc., to ensure the ease of use and usability of the website. In this phase, the goal is to produce a Wireframe for confirmation.
4|Prototyping production A
At this stage, it is necessary to create a prototype by Wireframe, so that the idea or function can be quickly presented in a concrete form, and early feedback can be obtained from users and team members to ensure that it meets the needs of the target audience.
5|Style style setting
At this stage, designers can set several style directions for the project based on the potential consumers, and select the most suitable style direction through customers or users to ensure that the future development direction of the project is loved by actual users. critical to the project.
6|Overall UI user interface design, and Mockup screen design
At this stage, it is necessary to create the visual design and user interface design of the website, including color scheme, navigation interface, button style, typography, image, animation, interactive design, etc., to ensure the aesthetics and brand image of the website, so that all details are in the planning.
This may involve creating a visual design style guide to ensure overall design consistency.
7|Prototyping production B
At this stage, you can decide whether to create a new set of prototypes according to the needs of the situation. The difference is that this version is composed of all confirmed Mockup screens 100%, without any ambiguous space, allowing users and team members to get feedback , to make sure it meets the needs of your target audience. This is the final confirmation and optimization before official development.
8|Front-end production
In actual operation, some customers will evaluate the version cutting project at this stage, whether to let the original UIUX design team take charge of the version cutting work, and convert the U design into a realizable website, so as to ensure that the design is not out of shape and works The content is as follows:
- After determining the website style and layout design, convert the design draft into a webpage, and use programming languages such as HTML, CSS and JavaScript to develop the front-end of the webpage to ensure the accessibility and interactivity of the website.
- Conduct webpage testing and optimization, including browser testing, responsive design testing, performance testing, etc., and then connect with back-end developers to integrate the front-end and back-end and ensure that the data is presented correctly.
*|Confirmation and inspection
No matter which side is cutting the plate, after the plate cutting is completed, the design team will check the plate cutting and confirm the following problems, such as~
- RWD responsive design, can it run smoothly among mobile phones, tablets, and desktops?
- Is there a running version problem? For example, when the text bursts, can it be extended in the right direction....
- Are the standard colors and other auxiliary colors according to the UIUX settings? Or the cutting staff can set it at will....
- Does the setting of the button follow the UIUX setting?
- Whether the logo or some important images are processed in the correct format, whether there is jaggedness....
In fact, there are many items to check, and this is only a part of it, but it is also a way to ensure that the design can be implemented correctly.
Is there anything we can do to help you? Feel free to contact us anytime! Get more information~

Official Booking APP
Vieshow Cinemas
FUN Movie App v2

FINTECH Financial Trading Platform
Lattice Bond Trading Platform

Education Live Learning Platform
eTRANS
Science eTrans

Employee self-help platform
The First Insurance
Employee platform

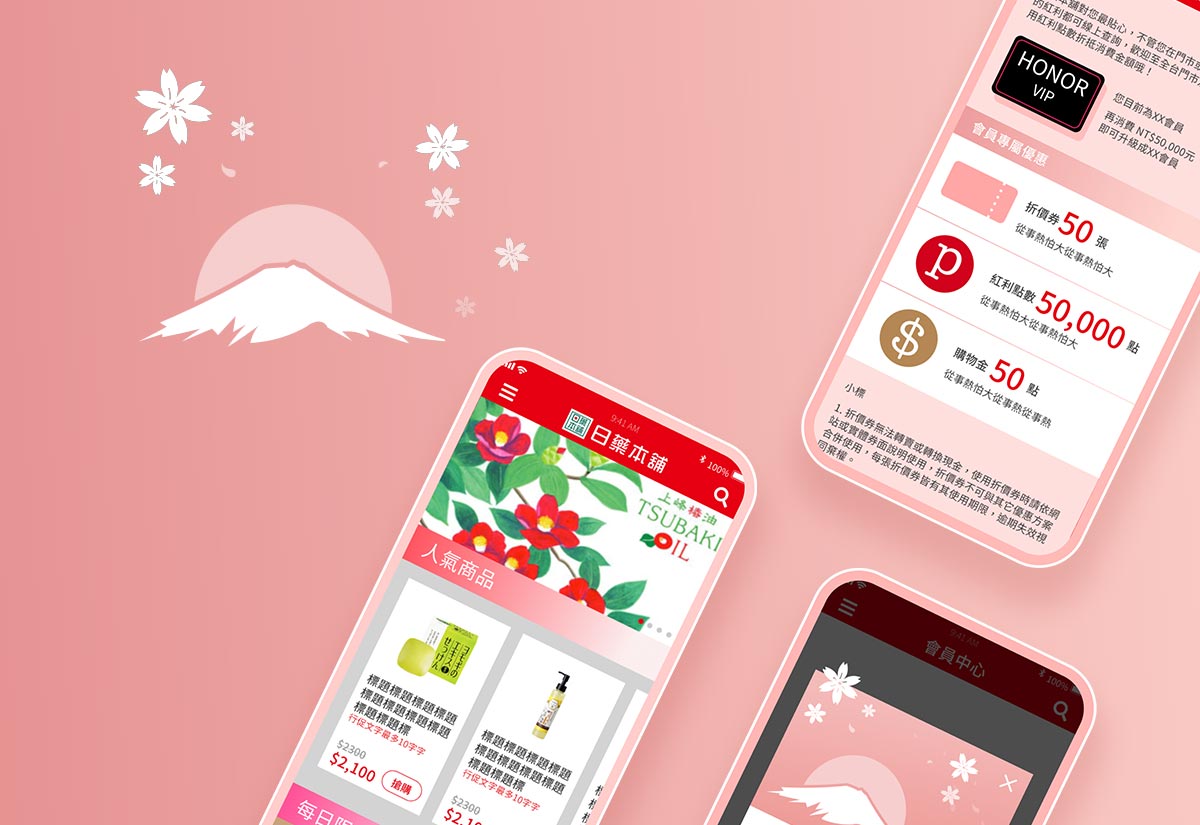
Official e-commerce APP
JAPAN MEDICAL
Official e-commerce APP

Corporate and product image website
Mercedes-me
content platform

Official image website
iSmile dentist

Design Thinking
Panoramic Camera APP
Design Thinking

Official Guide APP
Palace Museum Charm Tour APP

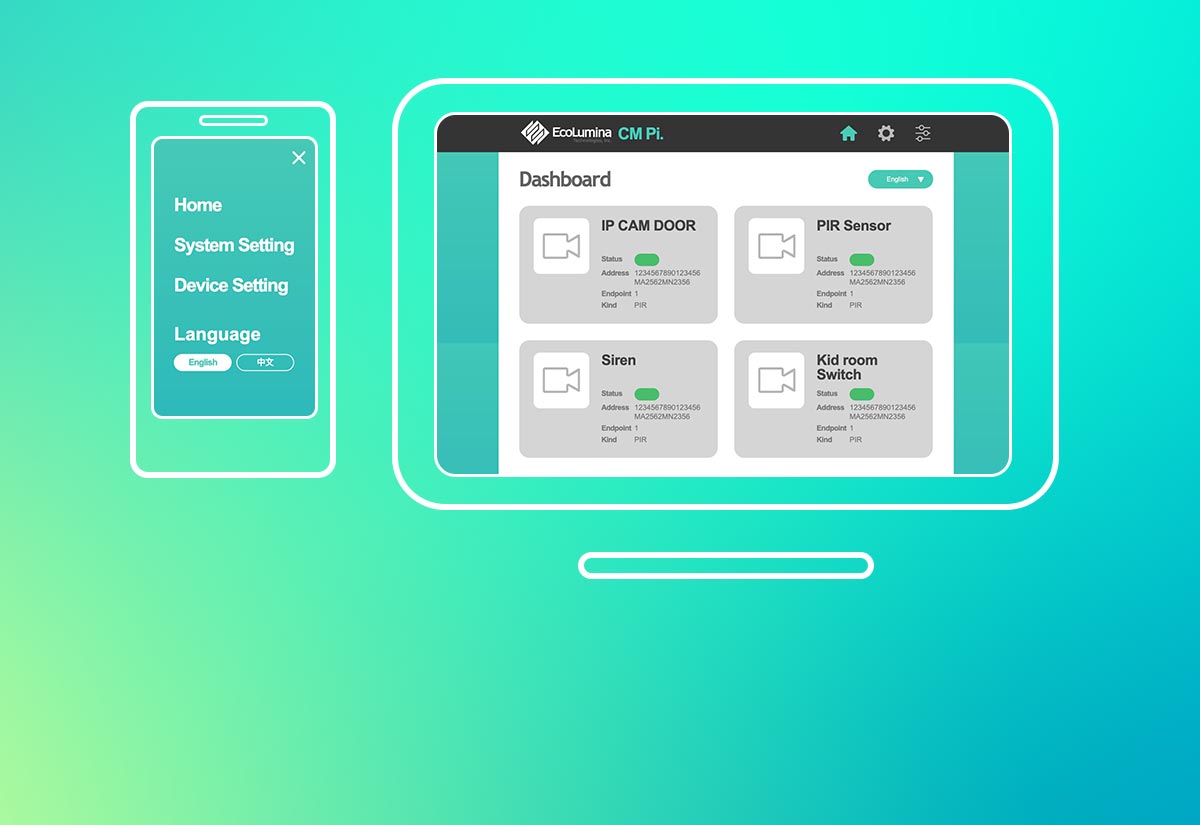
Internet of Things
Ecolumia IoT
IoT Setup Station

Official website
Popular Japanese tide brand ECONECO

Official e-commerce website
Uncle Liao's Health House

Media Content Platform
READTODAY

One Page Corporate Event Website
JAPAN MEDICAL
One Page Anniversary
event site